最近色々なサイトを見ていると会話形式で視覚的にもわかりやすい「吹き出し」をよく見かけるんだよね。自分のサイトにもあの吹き出しを取り入れたいけど難しそうだな、、、
web制作の知識は全くないし。
最近確かによく見かけますね!WordPressで運営しているサイトであればweb制作の知識がなくても誰でも簡単に実装できますよ!今回は【LIQUID SPEECH BALLOON】というプラグインを紹介するね!
プラグインで実装可能なんですね!それなら僕もできる気がします!
シンプルで使いやすいのが【LIQUID SPEECH BALLOON】の特徴なんだ。
それでは一つずつ手順を解説していくよ!
【LIQUID SPEECH BALLOON】をダウンロードする
管理画面からプラグイン>新規追加を選択します。
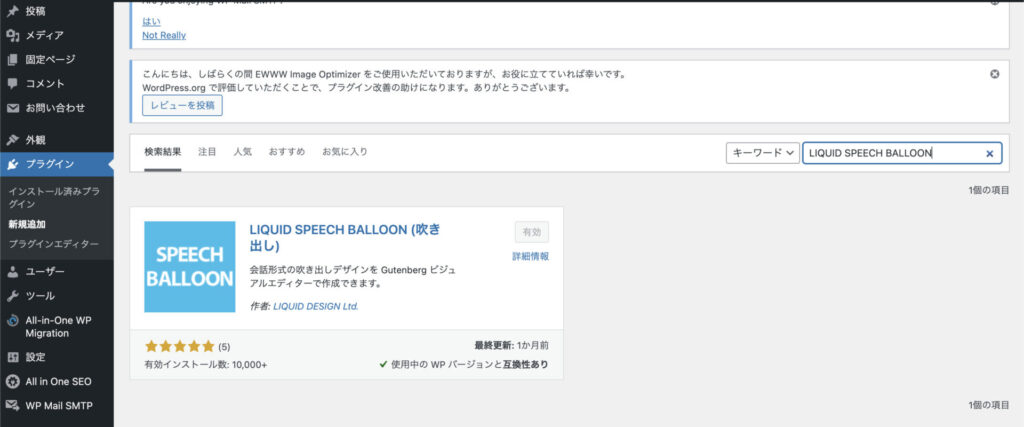
画面右下のプラグインの検索というところにLIQUID SPEECH BALLOONと入力して下さい。

そうすると検索結果のプラグインが表示されるのでダウンロードして有効化をクリック。

吹き出しに使う画像の設定をする
設定は吹き出しに使用する画像の設定のみです!とても簡単ですよね!
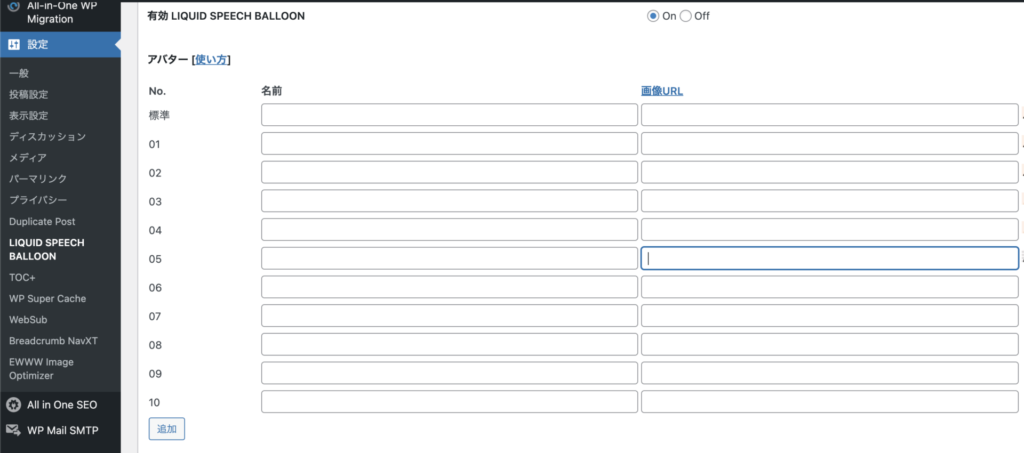
管理画面から設定>LIQUID SPEECH BALLOONへと進みます。

アイコン画像を何パターンか作っておくことができます。
名前のところにアイコンの下に表示される名前を入力し画像URLのところに画像を指定します。
画像URLの設定の仕方
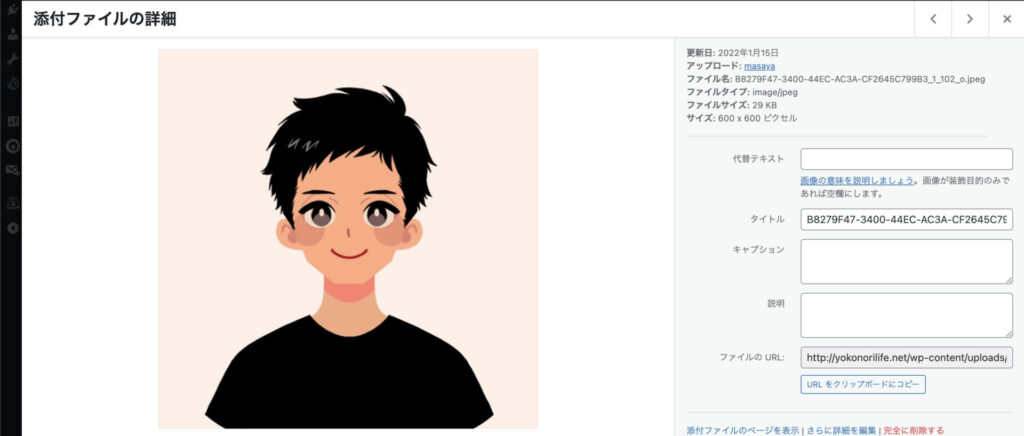
画像URLをクリックするとメディアライブラリに新しいタブで移動します。
メディアライブラリ内の画像を選択したら画像詳細の下の方にある「URLをクリップボードにコピー」をクリックします。あとは先程の画面に戻り画像URLの欄に貼り付けて完了です。

吹き出しの使い方
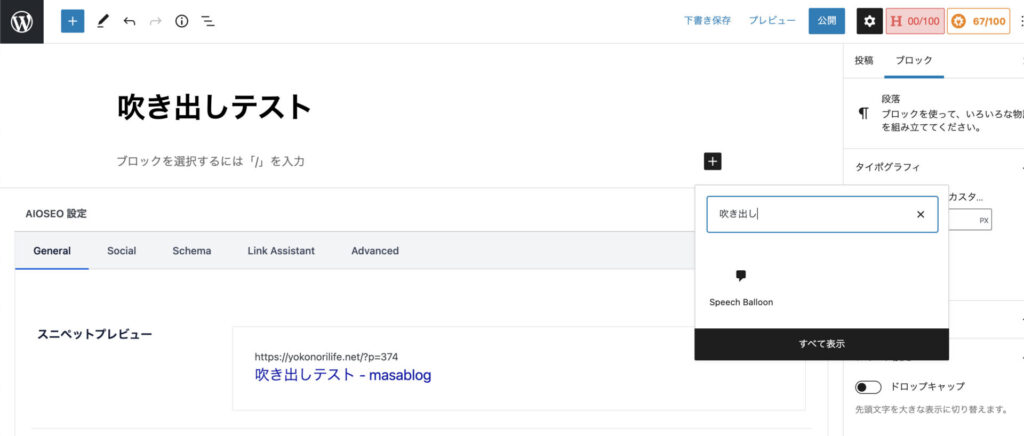
記事の作成画面(エディタ)で吹き出しを入れたいところでブロックの追加>検索で「吹き出し」と入力し「Speech Balloon」を選択します。
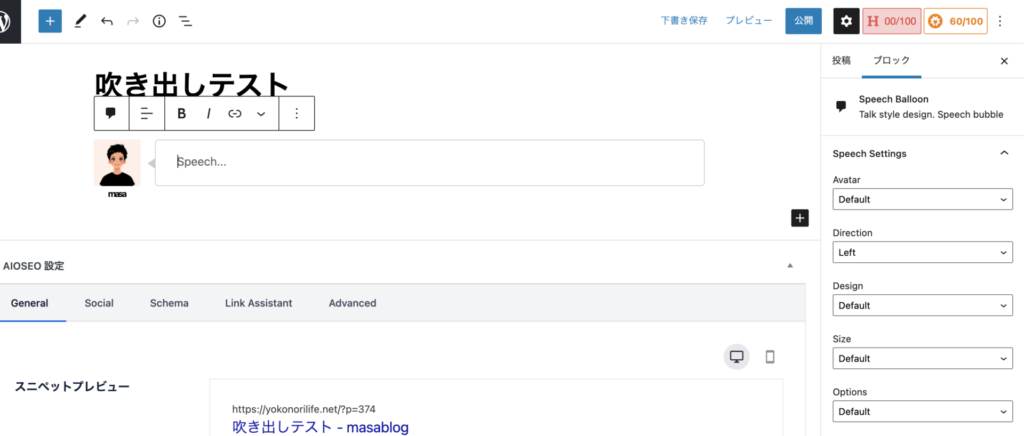
これで吹き出しが表示されました。

吹き出しの編集

右側の「ブロック」で少し編集することができます。上から順に簡単に説明しますね。
・Avatar
設定で名前と画像URLを指定しましたよね。設定したAvatarのどれを使用するかを選択できます。
・Direction
アイコン画像を吹き出しの左右どちらに表示するかを選択できます。
・Design
アイコンから吹き出しにつながる部分のデザインが変更できます。デフォルトでは三角になってますね。
・Size
アイコン画像のサイズです。
・Option
アイコンに対しての吹き出しの位置や吹き出しの幅を選択できます。
・Background Color
吹き出しの色を変更できます。
・Text Color
吹き出し内の文字の色を変更できます。
まとめ
今回おすすめしたプラグイン【LIQUID SPEECH BALLOON】はシンプルで初心者の方やパソコンが苦手な方でも扱いやすいと思います。逆を言えばもっと多機能であったり、自分好みにしっかり作り込みたいという人にはあまり向かないかもしれませんね。少々のことはCSSを編集することで対応できますので、自分で少し触れる方はやってみてもいいかもしれませんね。ちなみに私はアイコン画像を丸くするのとアイコン下の名前を文字間を広くしたぐらいで大してCSSも書き直していません。
ファイルの編集に自信のない方や不安な方は画像自体を丸く加工してから使うといいですよ。
画像の編集や加工に便利なのが【Canva】気になった方はバナーからどうぞ↓








