WordPressでブログサイトを自分で作って運営いるみなさん、カテゴリー別に一覧ページはありますか?
特化型のブログでカテゴリーなんてないよって方もいると思いますが、カテゴリーが2つ以上あるならカテゴリー別の一覧ページは必須です!
オリジナルテーマでカテゴリー別一覧ページを作るにはまず、テンプレート階層を理解しよう!WordPress.orgのこのページをブックマークしておくと便利だよ!
テンプレート階層とは

WordPressでは表示されるファイルのルールがこの図のようになっていて、投稿ページだったらsingle.phpというようにファイル名が決まっています。
ファイル名もちゃんとテンプレート階層にあるファイル名にしないと表示されないということです。今回はカテゴリー別一覧を作るのでcategory.phpというファイルを作りましょう。
記事一覧はarchive.php
記事の一覧はarchive.phpで表示されています。
テンプレート階層で見るとarchive.phpの左側にはcategory.php、date.php、tag.phpなどがありますね。これらのファイルがないときに表示されるのがarchive.phpになるというわけです。
テンプレート階層で見ると、表示される優先度は左側が高くなっていて、それらのファイルがなければ右へというように表示するファイルを探していきます。
category.phpを作る
category.phpという名前のファイルを作成しましょう。このファイルにカテゴリー別一覧を表示させるためのコードを書いていきます。
<?php $cat = get_the_category(); ?>
<h1 class="###">
<?php echo '<div class="###">' . $cat_name = $cat[0]->cat_name . '</div>'; ?>
</h1>
<div class="###">
<?php while (have_posts()) :
the_post(); ?>
<ul class="###" href="<?php the_permalink(); ?>" >
<div class="###">
<?php
if (has_post_thumbnail()){
the_post_thumbnail('large');
}else{
echo '<img src="' . esc_url(get_template_directory_uri()) . '/img/###" alt="">';
}
?>
</div>
<div class="###">
<div class="###">
<?php
$category = get_the_category();
if ($category[0]){
echo '<div class="###">' . $category[0]->cat_name . '</div>';
}
?>
<h2 class=""><?php the_title(); ?></h2>
</div>
</a>
</li>
</div>
</ul>
<?php endwhile; ?>
</div>
ポイントごとに解説していきますね!
ループを作る
ループとは記事一覧を表示する際に必要な”繰り返し処理”のことです。
簡単に説明すると、「取得したデータが複数ある場合、その数だけ処理を繰り返す」データとは記事のことですね。
<?php while(have_posts()) :
the_post(); ?>
//ここにループ処理する中身を記述
<?php endwhile; ?>ループのコードはこれだけ。ここにループ処理する中身を書いていきます(繰り返し処理をしたい内容のこと)
記事のリンクを取得する
<ul>
<li>
<a class="" href="<?php the_permalink(); ?>">
//ここに記事のリンクに表示したい内容を記述
</a>
</li>
</ul>the_permalink();は記事のリンクを取得します。
アイキャッチ画像を取得
<div class="blog-img">
<?php
if(has_post_thumbnail()){
the_post_thumbnail('large');
}else{
echo '<img src="' . esc_url(get_template_directory_uri()) . '/img/###.png" alt="">';
}
?>もしサムネイル画像が設定されていれば、大サイズで表示する。無ければ無いとき用の画像を表示する。(無いとき用の画像は準備してください)
カテゴリーを取得する
<?php
$category = get_the_category();
if ($category[0]){
echo '<div class="blog-item-tag">' . $category[0]->cat_name . '</div>';
}
?>カテゴリーオブジェクトの配列の先頭要素を取得しています。簡単に言えばカテゴリーを取得しています。
記事のタイトルを取得する
<h2><?php the_title(); ?></h2>index.php
<div class="###">カテゴリー別一覧</div>
<ul class="###">
<?php
wp_list_categories(array(
'title_li' => '', //デフォルトで出力されるタイトルを非表示
'show_count' => 1 //各カテゴリーに投稿数を表示する
));
?>
</ul>
</div>
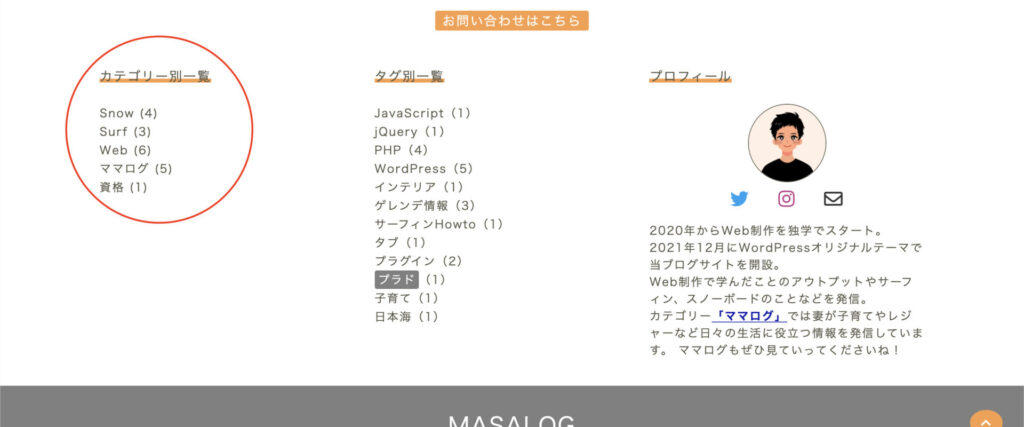
トップページにカテゴリー別のcategory.phpへのリンクを作ります。

当ブログサイトトップページのこの部分です。
ここから各カテゴリー別の一覧ページへ飛べるようになります。
まとめ
記事のリンクを取得して一覧表示した際に表示されるものも最低限できました。
これらを全てループ処理の中のaタグの中に入れれば完成です。必要に応じて抜粋や公開日など追加してくださいね。
ちなみに私がweb制作を学んだオンラインスクールはデイトラ!
これからweb制作を学ぼうと思っている方はぜひデイトラも候補に入れてくださいね!!
デイトラについての記事はこちらからどうぞ。