ブログやお店のホームページなど、Googleマップを使う機会多いですよね!
普通にGoogleマップを埋め込むだけなら簡単にコピペで出来ちゃいます!
しかし、スマホで確認すると…
Googleマップを埋め込んだことでレイアウトが崩れてしまった!!なんて経験はありませんか。
そしてGoogleマップそのものを埋め込むことを諦めてしまったなんて方も…
今回はGoogleマップの埋め込み方からレスポンシブ対応までの方法について解説していきます。
Googleマップはスマホはもちろん、車のナビでも使うことが増えてきてもはや必需品!お店やおすすめスポットの紹介など、Googleマップもページ内にあると親切で良いですよね!
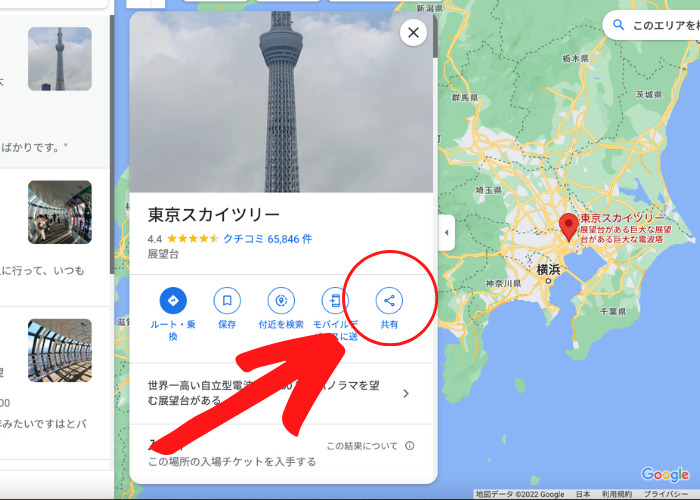
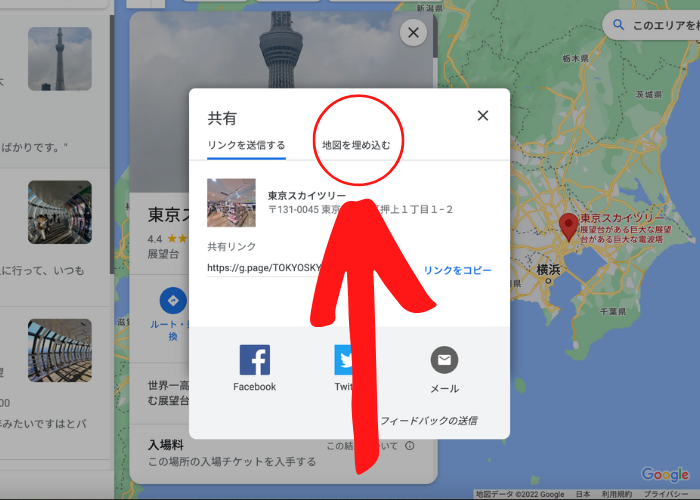
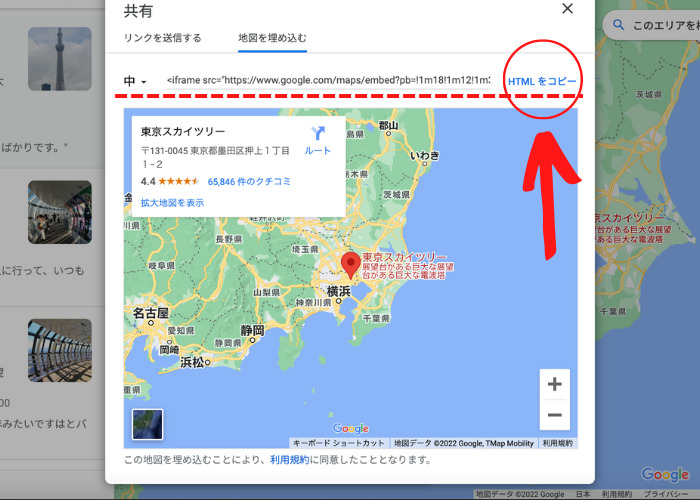
Googleマップの埋め込み方
画像の方が分かりやすいと思うので、画像の順で進めてください。



WordPressの場合はコピーしたHTMLをカスタムHTMLで入力。
これでGoogleマップを埋め込むことが出来ました。
レスポンシブ対応するには
ここからはカスタムHTMLにコピーしたコードに少し追記、CSSでレスポンシブ対応していきます。
カスタムHTML
コピペしたコードを見てみると
<iframes>~~~~~~……..</iframes>
となっていますよね。
これを
<div class="googlemap"><iframes>~~~~~.....</iframes></div>のように<div class=”googlemap”></div>で囲ってください。
CSS
.googlemap{
height: auto;
overflow: hidden;
position: relative;
padding-top: 56.25%;
}
.googlemap iflame{
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}padding-top: 56.25%というのは縦横比の計算結果です。
padding-top = 縦 ÷ 横 × 100 といったように好みの値に計算してください。
今回は16:9で表示したいので、9 ÷ 16 × 100 = 56.25%となりpadding-top: 56.25%; と指定しています。
まとめ
利用するのも紹介するのも便利なGoogleマップですが、ほとんどの人はスマホで利用することがほとんどです。
Googleマップを埋め込んだけど、スマホでの表示でレイアウトが崩れてサイト自体が見づらい…なんてことにならないようレスポンシブ対応は確実に行いましょうね!








